前言
🎬 MoonTV 是一个开箱即用的、跨平台的影视聚合播放器。它基于 Next.js 14 + Tailwind CSS + TypeScript 构建,支持多资源搜索、在线播放、收藏同步、播放记录、本地/云端存储,让你可以随时随地畅享海量影视内容。
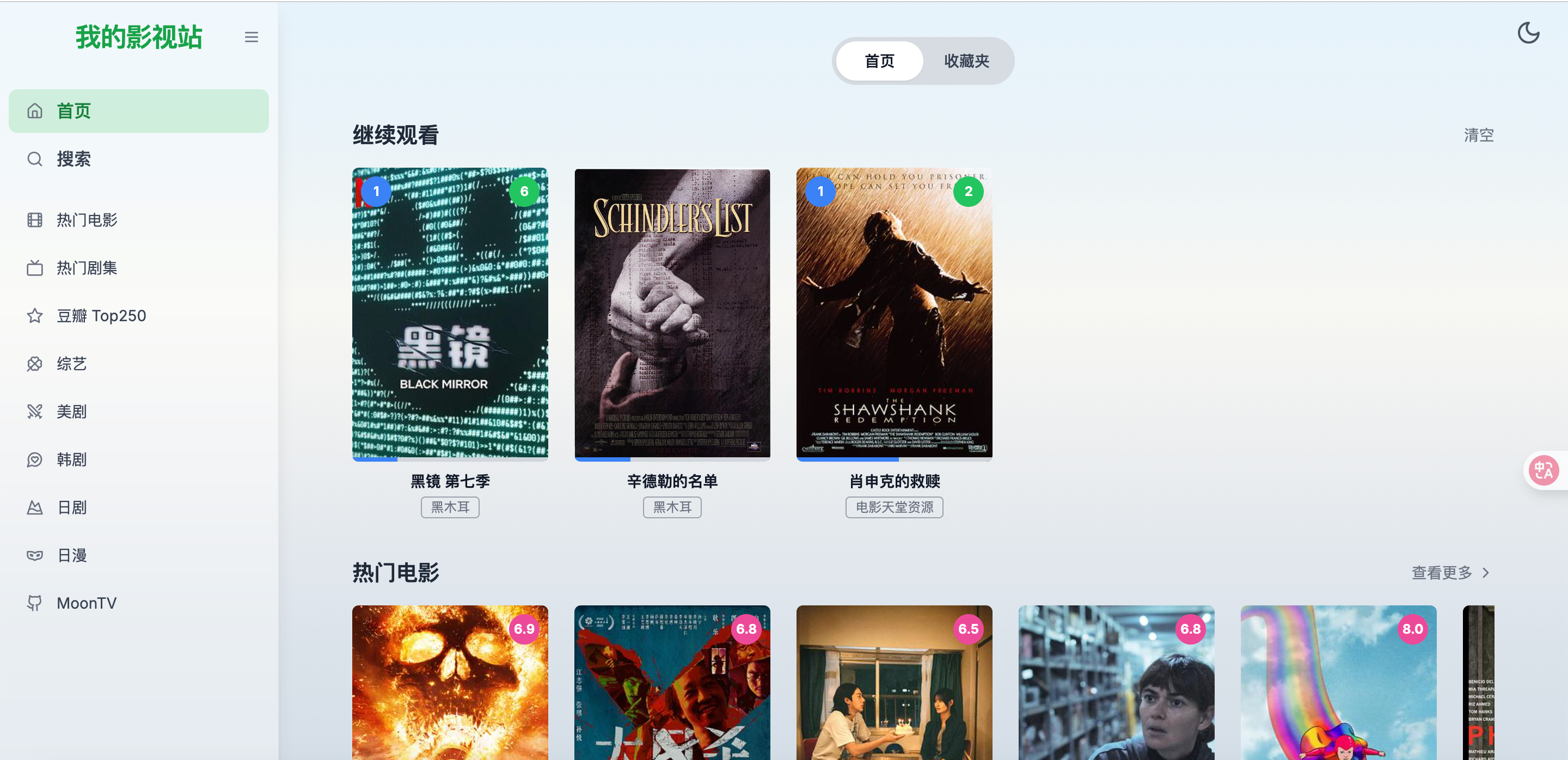
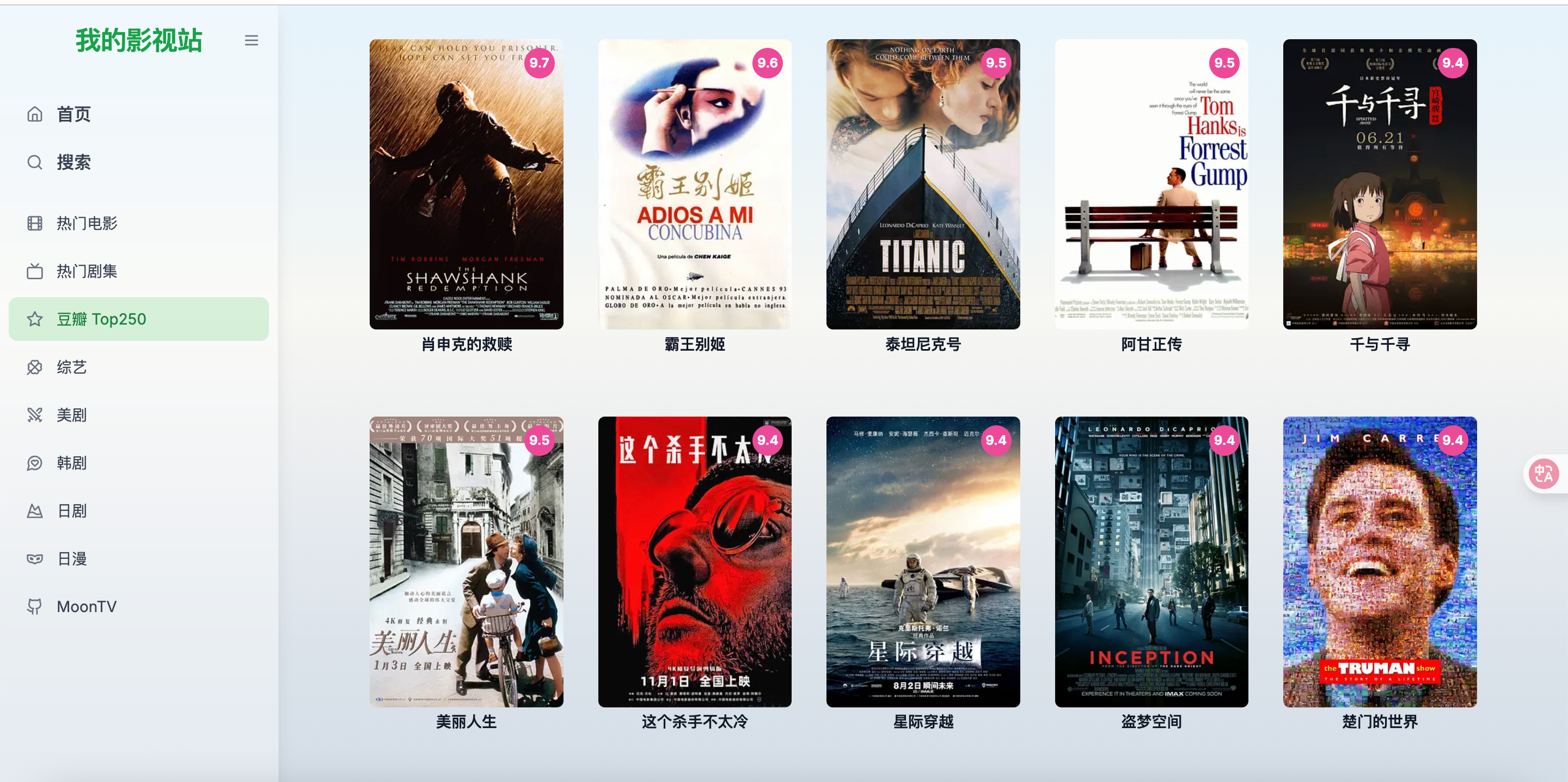
界面
以下是与该项目相关的一些图片:



部署方法
使用Docker安装
本教程使用docker的方式安装部署,简单便捷

准备条件
1)一台服务器或者NAS
我们使用飞牛云NAS和VPS来演示
需要vps的可以看以下信息
莱卡云官网
2)本项目使用到的github
https://github.com/senshinya/MoonTV

目前只有0.8k个 stars
更多功能可以访问GitHub
3)域名(可选)
域名可以根据自己的需求绑定
①《飞牛NAS上搭建》
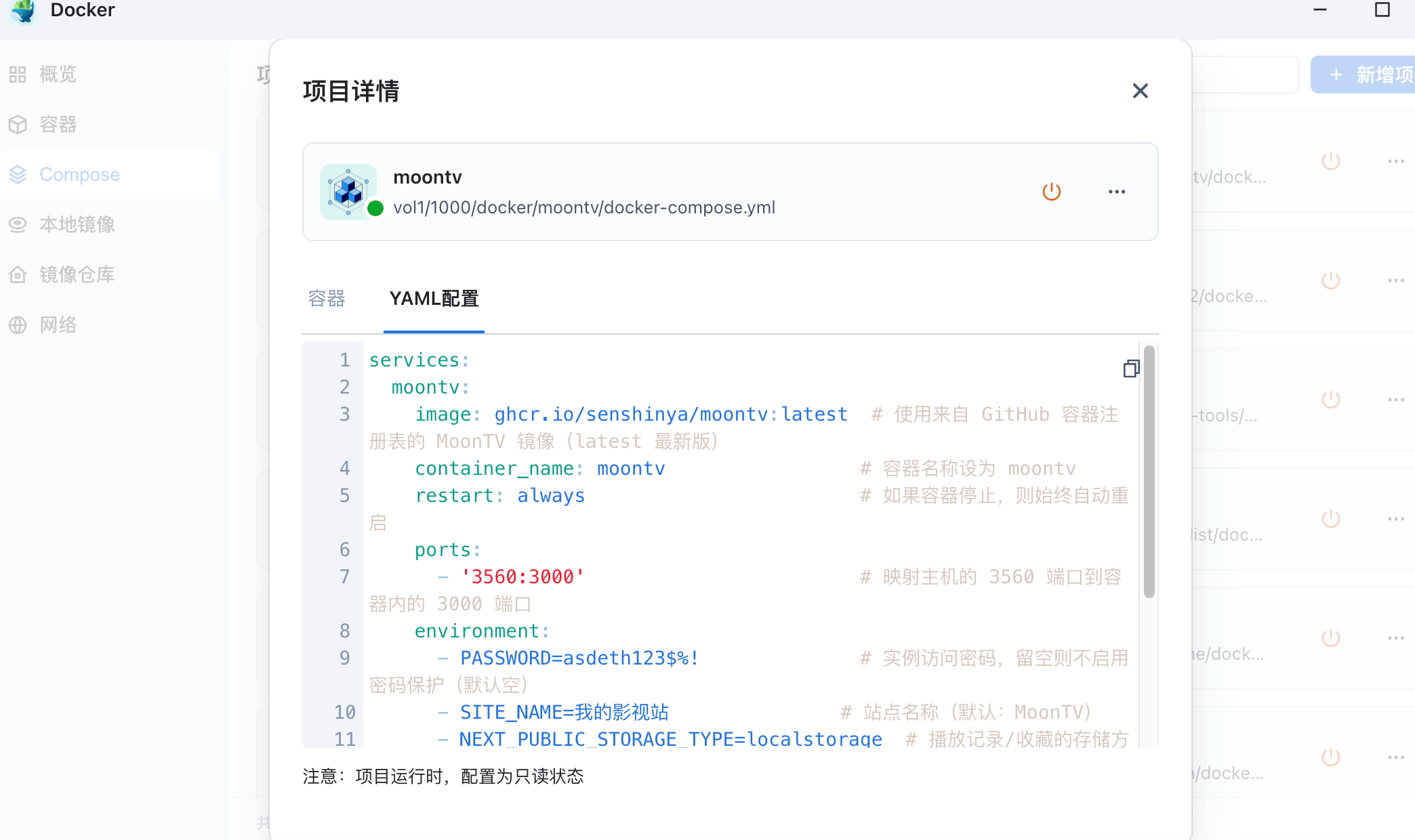
直接在docker新增一个compose项目即可
新建项目:
moontv
compose配置如下:
services:
moontv:
image: ghcr.io/senshinya/moontv:latest # 使用来自 GitHub 容器注册表的 MoonTV 镜像(latest 最新版)
container_name: moontv # 容器名称设为 moontv
restart: always # 如果容器停止,则始终自动重启
ports:
- '3560:3000' # 映射主机的 3560 端口到容器内的 3000 端口
environment:
- PASSWORD=asdeth123$%! # 实例访问密码,留空则不启用密码保护(默认空)
- SITE_NAME=我的影视站 # 站点名称(默认:MoonTV)
- NEXT_PUBLIC_STORAGE_TYPE=localstorage # 播放记录/收藏的存储方式(默认:localstorage,可选:localstorage、database【暂不支持】)
- NEXT_PUBLIC_ENABLE_BLOCKAD=true # 是否启用智能去广告功能(实验性)(默认:false,可选:true / false)
- NEXT_PUBLIC_SEARCH_MAX_PAGE=10 # 搜索接口最大可拉取的页数(默认:5,范围:1-50)
- NEXT_PUBLIC_AGGREGATE_SEARCH_RESULT=true # 搜索结果是否按标题和年份聚合(默认:true,可选:true / false)
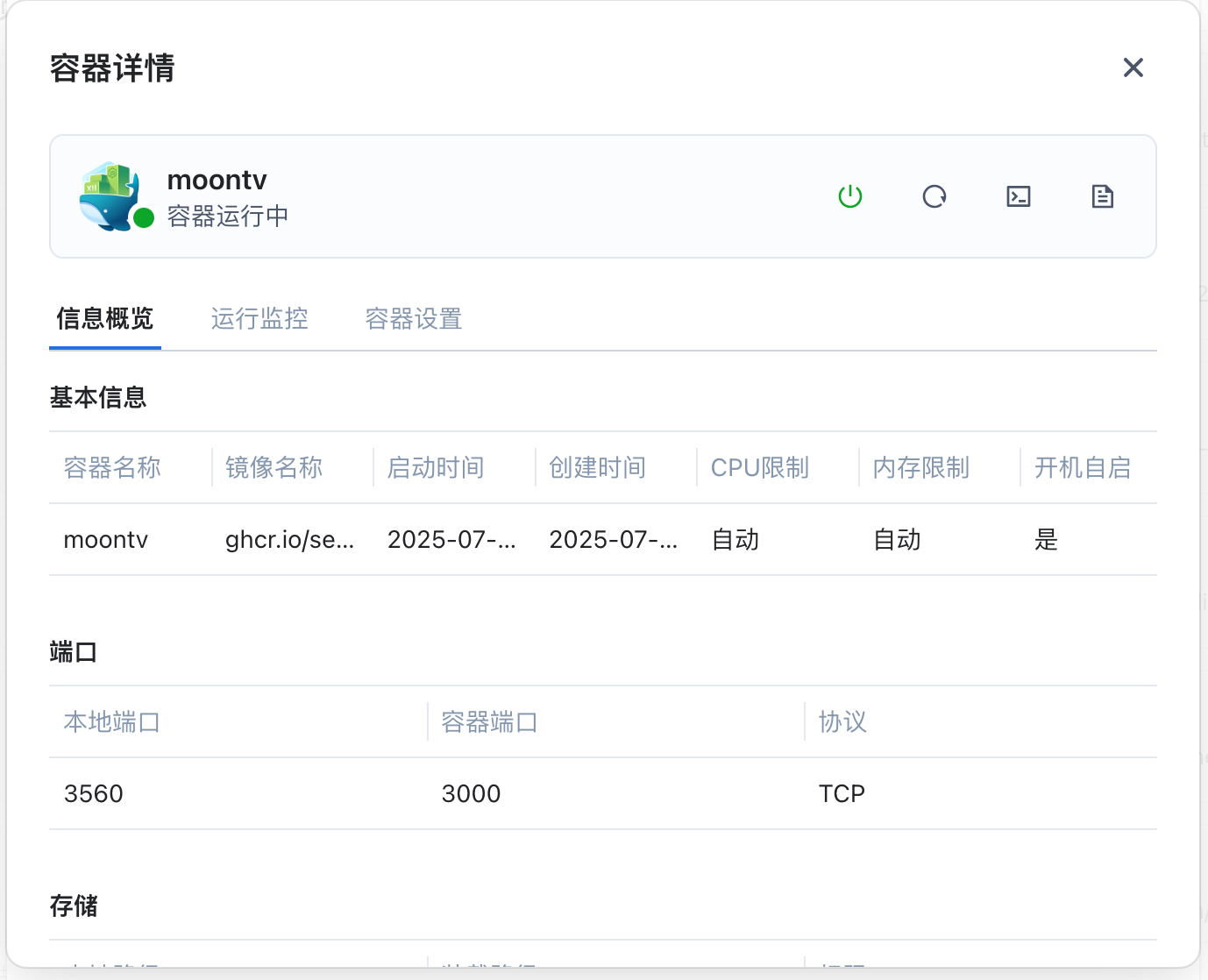
启动即可

正常启动

补充docker可用的镜像仓库
国内如果无法拉取镜像的可以使用
仓库1
https://proxy.1panel.live/
仓库2
https://docker.1panel.top/
仓库3
https://mirror.azure.cn/
仓库4
https://hub.rat.dev/
仓库5
https://docker.1ms.run
仓库6
https://docker.itelyou.cf/
仓库7
https://abc.itelyou.cf/
仓库8
https://docker.ywsj.tk/
②《vps上搭建》
一、Docker环境部署
在vps安装docker和docker-compose
Docker官方安装文档(英文)
https://duan.yyzq.eu.org/docker-001
Docker-Compose官方安装文档(英文)
https://duan.yyzq.eu.org/docker-002
Centos安装Docker和Docker-compose(中文)
https://duan.yyzq.eu.org//03
Ubuntu安装Docker和Docker-compose(中文)
https://duan.yyzq.eu.org//04
推荐直接用一键脚本
docker安装脚本
bash <(curl -sSL https://cdn.jsdelivr.net/gh/SuperManito/LinuxMirrors@main/DockerInstallation.sh)
docker-compose安装脚本
curl -L "https://github.com/docker/compose/releases/latest/download/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose && chmod +x /usr/local/bin/docker-compose
二、创建docker-compose.yml文件
mkdir moontv;cd moontv #创建一个目录,并进入此目录
然后再新建docker-compose.yml
vim docker-compose.yml
services:
moontv:
image: ghcr.io/senshinya/moontv:latest # 使用来自 GitHub 容器注册表的 MoonTV 镜像(latest 最新版)
container_name: moontv # 容器名称设为 moontv
restart: always # 如果容器停止,则始终自动重启
ports:
- '3560:3000' # 映射主机的 3560 端口到容器内的 3000 端口
environment:
- PASSWORD=asdeth123$%! # 实例访问密码,留空则不启用密码保护(默认空)
- SITE_NAME=我的影视站 # 站点名称(默认:MoonTV)
- NEXT_PUBLIC_STORAGE_TYPE=localstorage # 播放记录/收藏的存储方式(默认:localstorage,可选:localstorage、database【暂不支持】)
- NEXT_PUBLIC_ENABLE_BLOCKAD=true # 是否启用智能去广告功能(实验性)(默认:false,可选:true / false)
- NEXT_PUBLIC_SEARCH_MAX_PAGE=10 # 搜索接口最大可拉取的页数(默认:5,范围:1-50)
- NEXT_PUBLIC_AGGREGATE_SEARCH_RESULT=true # 搜索结果是否按标题和年份聚合(默认:true,可选:true / false)
三、执行容器运行命令
docker-compose up -d #运行容器
docker-compose ps #查看是否开启成功
正常启动如下所示
docker-compose ps
NAME IMAGE COMMAND SERVICE CREATED STATUS PORTS
moontv ghcr.io/senshinya/moontv:latest "docker-entrypoint.s…" moontv 2 hours ago Up 2 hours 0.0.0.0:3560->3000/tcp, [::]:3560->3000/tcp
四、打开web页面使用
成功以后需要打开自己相应的端口(3560)防火墙就可以web端访问了
打开自己VPS的ip加端口在加路径就可进入初始化页面
http://ip:3560
输入密码即可使用

注意请不要将你的服务公开商业化,避免不必要的法律风险
五、绑定域名
如需绑定域名的自行绑定
绑定域名可以参考
NginxProxyManager
https://duan.yyzq.eu.org//npm-ch
绑定完域名配置好证书就可以用域名来访问了
有任何问题可以直接留言或者问我
有任何问题可以直接留言或者问我
有任何问题可以直接留言或者问我
欢迎关注我们的微信公众号!







评论区